Cara Membuat Dropcap di Blog
Cara Membuat Dropcap di Blog – Apa sih Dropcap? Dropcap adalah huruf awal pada sebuah kalimat yang berukuran paling besar dari teks lainnya. Nah, bagaimana cara membuat dropcap pada tulisan di blog kita? Karena biasanya yang pake dropcap itu kan di microsoft word ya. Nah, kalau mau pasang di blog kayak gini :
Berikut ini caranya :
1. Log in ke www.blogger.com
2. Klik Template → Edit HTML
3. Cari kode ]]></b:skin> dengan cara menekan tombol Ctrl+F di keyboard PC Anda
4. Pastekan kode berikut ini tepat diatas kode ]]></b:skin>
.drop-cap { background-color: #3C3C3C; color: white; font: 40px Alike,Georgia,"URW Bookman L",Serif; height: auto; margin: 2px 10px 2px 0; padding: 10px 0 30px; position: relative; text-align: center; width: 30px; } .drop-cap:after { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; border-color: transparent transparent #fff; border-image: none; border-style: solid; border-width: 15px; bottom: 0; content: ""; display: block; height: 0; left: 0; position: absolute; width: 0; } .modif { float: left; }
5. Klik Simpan → Kembali
6. Klik Setelan → Pos dan Komentar → Template Entri
7. Copy paste kode berikut ini di dalam kotak template entri itu
<span class="modif drop-cap">Huruf Awal</span>
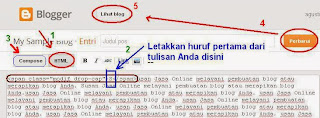
8. Nah, sekarang cara menerapkan/ menuliskannya, seperti biasa buka pos entri baru di blog Anda, lalu klik HTML (disampingnya Compose)
9. Disana terdapat kode script yang sudah kita pasang tadi, cara menulisnya seperti ini :
 |
| Ketr. Gb no.8-9 |
Lihat hasilnya di blog Anda. Memang sedikit ribet dan manual, hehe.. memang kalau mau bagus itu mesti harus sedikit berusaha. Selamat mencoba ya, semoga berhasil..



0 comments:
Post a Comment